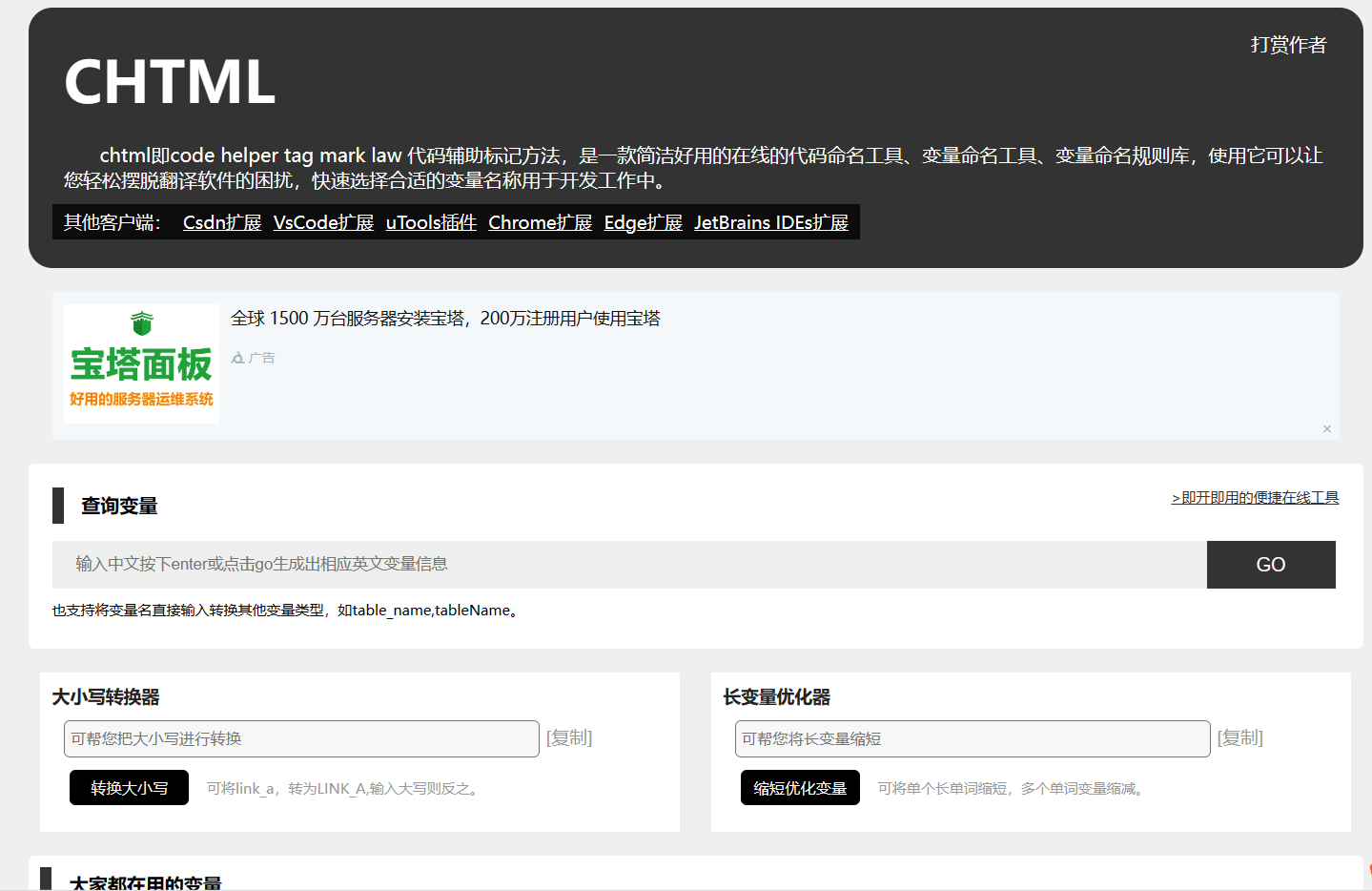
CHTML 是什么
CHTML(Code Helper Tag Mark Law)是一款在线代码辅助工具,专门设计用于帮助开发者快速选择合适的变量名称,提高编码效率。它是一个变量命名规则库,支持多种操作系统,包括 Windows 和 Mac,并提供了多种客户端使用场景。
主要特点
- 多平台支持:适用于 Windows 和 Mac 系统。
- 多客户端使用:包括 Web 端浏览器、VSCode 扩展、Utools 插件和浏览器插件。
- 快速命名:帮助开发者摆脱翻译软件的依赖,迅速找到合适的变量名称。
主要功能
- 在线代码命名:通过 Web 端直接提供代码命名服务。
- VSCode 扩展:在 VSCode 编辑器中直接使用 CHTML,支持在光标处引入插件。
- Utools 插件:通过 Utools 快速使用 CHTML,支持右键选中中文组件进行转换。
- 浏览器插件:在 CSDN 浏览器助手中安装扩展,方便调用转换功能。
使用示例
- Web 端使用:在浏览器中打开 CHTML 网站,直接进行变量命名。
- VSCode:在 VSCode 中安装 CHTML 扩展,提高编码时的命名效率。
- Utools:在 Utools 中安装 CHTML 插件,通过右键快速访问命名功能。
- 浏览器插件:通过 CSDN 浏览器助手安装 CHTML 扩展,方便在浏览时命名变量。
总结
CHTML 是一个实用的代码辅助工具,它通过提供多平台和多客户端的支持,使得变量命名变得更加简单快捷。无论是在 Web 浏览器中直接使用,还是在 VSCode、Utools 或浏览器插件中集成,CHTML 都能显著提升开发者的工作效率。这款工具特别适合需要频繁进行变量命名的编程工作,帮助开发者节省时间,减少因命名不当带来的后期维护成本。

一个为全栈 Web 开发者设计的高效工具,它通过简化开发流程,使得从创建到部署的整个过程更加快捷和方便。